How to Integrate MetaOne® Auth into Decentralized Web Application
One of the key MetaOne® benefits is the ability to fully access the Web3 world via a built-in browser. With a few clicks, users can find and connect to a large number of dApps. Below is a guide on how any developer can quickly open his web-based dApp to the MetaOne® user base.
1) Introduction to Injected Authorization
MetaOne® uses a custom Injected Web Provider script which sets window.ethereum object into the browser window (similar solutions are used by a few other most popular wallets like “MetaMask”). This object can be accessed globally from web applications and contains core required variables and functions for communication with MetaOne wallet:
window.ethereum.enable
Promise which emits connectwindow.ethereum.isMetaOne
Boolean which indicates that injected solution is MetaOne wallet.window.ethereum.chainId
string hex of current selected networkwindow.ethereum.request
Promise for various Signing and Sending Requests (main supported methods “eth_sign”, “eth_signTypedData”, “personal_sign”, “eth_sendTransaction”, “eth_requestAccounts”):window.ethereum.sendAsync
Allows requests batching. Also allows injecting custom callback as second parameter of the function
windows.ethereum object is an extended class of EventEmitter, so internal events are also happening inside injected script logic. You can use the EventEmitter function addEventListener to listen to the internal event “connect” (Usually this is automatically implemented inside the libraries most of the developers use, but in case you will decide to build a custom solution you can rely on this event to detect successful connection.)
For more secure verification, we recommend using the “eth_sign” request which response you will be able to verify with the web3.js library and be sure that the wallet address is not faked.
2) Libraries and UI Elements
For a beginner, we are recommending to use @web3-react library produced by the amazing Uniswap team:
https://github.com/Uniswap/web3-react
https://www.npmjs.com/package/@web3-react/injected-connector
This library will contain all required integration points.
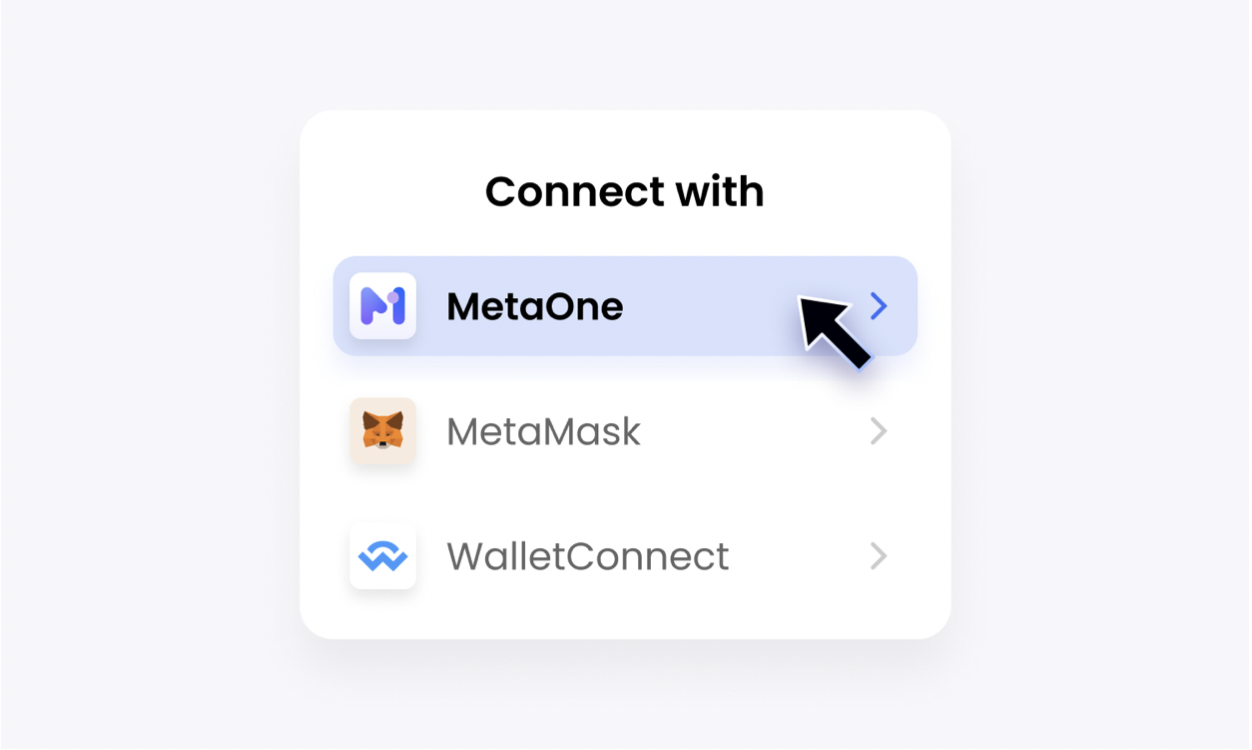
We recommend you build a button “Connect with Injected Wallet” which will be visible if windows.ethereum object is defined. If you will detect window.ethereum.isMetaOne as true you can apply a nice UI and label “Connect with MetaOne”.
Example:

In case window.ethereum.isMetaOne variable is not defined or not, we recommend you add a link button with dedicated partner download code (ask your direct contact from the AAG team) or a publicly used dynamic Link https://metaone.page.link/connect
MetaOne icon for UI